
How I Increased Screen Real Estate and Learnability By Simplifying Our Filters Panel:
Filters Redesign for Sonar Software
Filters 1 & 2: Original Simple and Advanced table filters .
Project Background
My first big undertaking at Sonar Software was to redesign the filters used throughout the app. Sonar was using 5 different filter designs on their app, which typically took up a lot of space and were not intuitive to use. On one hand I could understand the thinking behind so many different types of filters, but on the other, it didn’t matter. Users were spending valuable time and energy figuring out how to use each of these systems, instead of finding what they’re looking for without effort. The need for this project was born of various customer feedback requests, as well as negative feedback received after introducing a new “saved filters” feature to our table filters.
The main focus of the redesign was on the table filters, since, of all the filters designs, they appeared by far the most frequently on the app and filtered the most dense, complex information. However, part of the goal was to be able to use the redesigned filters to replace all of our filters across the app (ie. map filters, mass email recipient filters, and another set of map filters).
With the original design, users needed to decide if they wanted to use “Simple” or “Advanced” filters, and ultimately learn how to use both designs. Customers complained about these filters, as well as the other 3 designs found on the app, being clunky, disjointed, unintuitive, and confusing to use, as well as very click-heavy.
Project Objectives
Key Tasks & Responsibilities
Improve and unite both the “saving filters” flow and the overall filtering flow.
Combine existing filters systems for one superior system.
Use existing app styles and elements to create a new, sleeker design.
Introduce a quick, intuitive, easy-to-learn workflow to scan and find options and filter information - improve learnability and reduce the cognitive load of the user.
Increase screen real estate by minimizing the space taken up by these filters.
Acted as sole researcher and designer throughout this project.
Conducted all preliminary research related to this project and presented findings to product and development teams throughout research and ideation process.
Presented research, design plan, and iterations to key stakeholders including CEO and other leadership roles at Sonar Software.
Collaborated with other teams to receive ongoing feedback and iterate on designs.
Usability testing later-stage designs.
Collaborated on an ongoing basis with the front-end developer building this design during development stage.
Prepared post-release research tools in order to measure impact.
Research
Example of database created to organize Competitor Analysis data.
Multiple methods of research were to get started on this project. I combed through our customer feedback received via our feedback portal (powered by Pendo - a place where our customers can submit feature requests and challenges they’re having), and reached out to our customer-facing teams to get an idea of any feedback they’d received.
Through this process, I also received internal feedback from various staff members across teams. Many of our staff members spend a lot of time actually using the software, and of course, some of them helped build it, so a lot of eye-opening information was gained from them (including the interesting point that our Advanced Filters were never meant to be a customer tool, and were actually included as an “expert user” or developer tool).
I also conducted a competitor analysis, looking for inspiration on sites that deal with a lot of data, such as university library databases and data analytics softwares, as well as more widely-used platforms like Airbnb and popular e-commerce sites, so I could get a feel for which patterns users may be more familiar with.
To get some hard data, I used two analytics softwares, Hotjar and Pendo, to examine the usage of our current filters, specifically clicks and clickpaths, as well as heatmaps and site recordings. I hoped this would give me more insight into which filters were used most often.
Finally, I used an in-app survey to collect baseline measures of current UX metrics like usability, learnability, information architecture, customer satisfaction, and an overall assessment of current workflows. I managed to recruit a few customers for interviews via this survey, and had a chance to sit down with a few of them and pick their brains, as well as see their typical workflows in action.
Ideation & Iteration
Proposed Solution Based On Research Findings
Keep all app areas with filters in mind when designing solution, in order to apply the final design to as many of these areas as possible. Update format and wording of non-table filters to fit into new design where possible.
Combine “Simple” and “Advanced” filters functionality and options into one menu. Put more focus on “Simple” options but still make “Advanced” options accessible.
Make filter options easier to navigate and scan by using an alternative menu UI (vs. dropdown selectors) and illustrative iconography.
Reduce space used by making filters panel collapsable.
Use simpler, more familiar “filtering” language to make actions more obvious (eg. “And” and “Or” instead of current “Filter” and “Group”, “Saved Filters” instead of current “Saved Views”).
Tie filters into Search functionality - let them work as a team. Introduce the ability to search keywords and filter names, with filters being automatically applied upon selection.
Above: Two suggested options for the filters panel, where users will access and select filters. “Panel Option 1” presents the user with Search and first filter dropdown as a default. Further fields are revealed as they select options. “Panel Option 2” includes the ability to search both filters (which prefill filters when selected) and search terms. Filters are only visible once “Add filter” has been selected.
Above: Two suggested options for the filters dropdown, where users will be able to see filter options and saved filters. Both include icons to assist with recognition when scanning options. The first (left) is a more traditional dropdown style, with saved filters listed first and inline access to editing and deleting saved filters. Option 2 (right) provides a wider menu, allowing users to see more options at once, and saved filters housed on their own tab.
Above: Two further iterations of the “Filters” button. The first is in pill style, includes the filter count directly on the pill, and can be cleared directly on the pill button. When no filters are selected, the panel is accessed via the same pill with no “clear” functionality or count UI. The second option gives the filter panel its own button, and separates the count. and clear functionality.
Usability Testing
Prior to beginning development work on this project, we wanted to identify any blindspots that we hadn’t caught throughout the various iterations completed since the start of the research and planning for this project (about 3 years prior).
I conducted six usability tests with members of our staff, varying across experience levels and roles. Unfortunately I did not have the opportunity to test with our customers, so I tried to select a variety of staff members who would have more/less exposure to our current filters, and varying levels of expertise, hopefully mimicking the experience of some of our users (some being experts with a lot of background in the field, some being newer with varying prior experience).
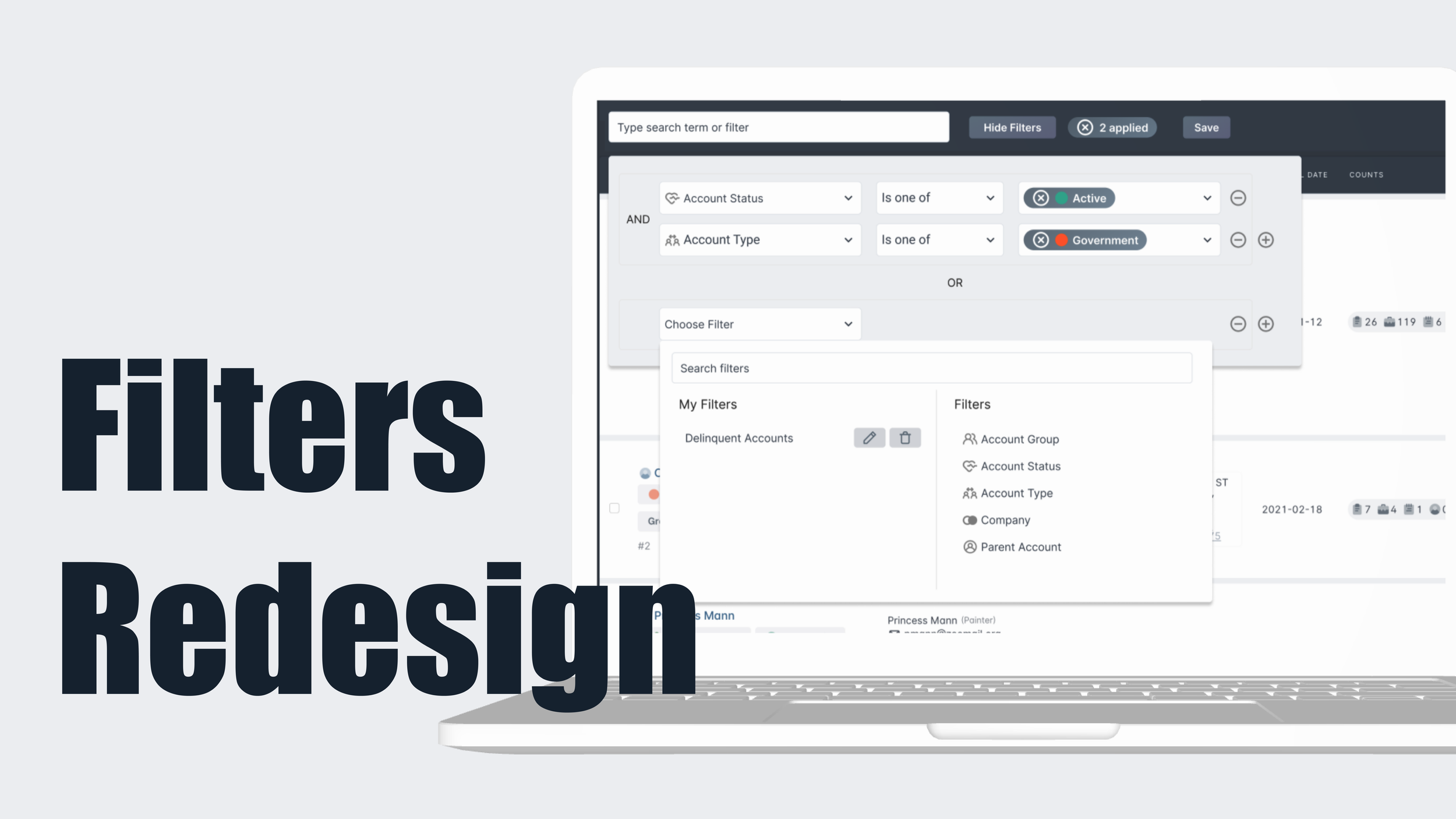
The testing involved two parts: Testing the current filters design (using the app), and testing the new design (using a prototype, first image). Each participant completed the same 8 tasks (comprised of both scenario and test tasks) for each part.
I later ranked each task performance by success rate, speed, number of errors, and error rating. Noticing which errors commonly occurred, observing them actually working through the planned workflows, and listening to the participants’ reasoning and expectations behind their actions was extremely fruitful for improvements to the design. Many confirmations regarding the design as well as small design tweaks came out of this research, some of which are shown in the second image.
Above: A basic walkthrough of the redesigned filters panel.
Above: How to use/edit saved filters.
Solution: Where We Landed
How Does It Work?
The new filters panel consists of:
A search bar that can also search filters,
A “Filters” button, which opens the filter menu, and
A “Save” button to save the filter view.
Filtering follows a similar format as what used to be our “Advanced Filters” design - 3 dropdown selectors per filter row. The first dropdown menu gives users access to all of the filter options: “Filters”, which consist of what were formerly the “Simple” filter options, but include icons here to help the user scan options more easily; “Saved Filters”, which allow the user to select, edit, and delete (buttons and icons new but consistent with existing buttons on the app) saved combinations of filters; and “Browse More Filters”, which gives the user access via a modal to the options formerly known as “Advanced Filters” (there are literally hundreds per table, and according to our research they’re seldom used, so we decided to forego reorganizing these options too much for this iteration). This first filter menu will be unique to each table or app area.
Once the first option is selected, the second and third dropdown selectors appear, with the second being autofilled to reduce clicks. Once the user selects the third dropdown, the filter count appears in the filter panel, which can also be used to clear all filters. The “Save” button will also become available when at least one row of filters has been completed. To add or remove rows of filters, users can click the plus-sign or minus-sign icon next to each row.
The Search Bar
The search bar works the same as any other search bar, but also allows users type in filtering options and select them directly from the suggested results. This ties the two features together and gives more experienced users a shortcut to accomplish this task. This was a key suggestion that I gained from one of the user interviews.
Multi-Select Functionality
One frustration I identified during the research was that only some filters allowed for multi-select functionality, and users found themselves having to use multiple rows on the Advanced filters to accomplish this. One way to simplify and speed this process up was to allow any of the filters to select multiple options.
I also introduced a hover interaction that would allow users to easily see what these selections were after selecting them, without having to open the selector again.









